4 wie geht es weiter. Und zwar habe ich ein bild das genau oben in der mitte ist.
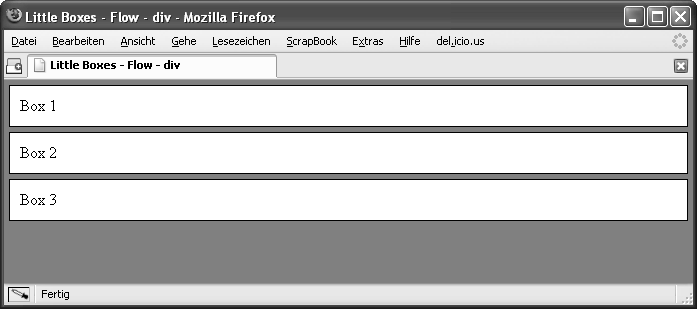
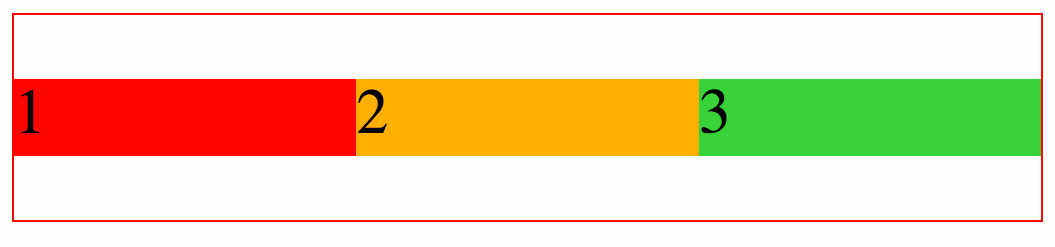
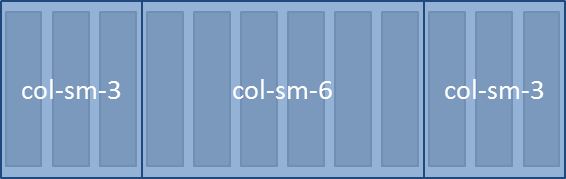
 13 4 2 Drei Kastchen Nach Links Floaten Little Boxes
13 4 2 Drei Kastchen Nach Links Floaten Little Boxes
3 bilder in horizontaler reihe sollen sich verkleinern wenn das browserfenster zu eng wird und nicht wie ich es jetzt habe runter rutschendie bilder sollen immer in einer reihe stehen bleiben.
3 bilder nebeneinander html. Ich habe mir diese ganzen html und css geschichten durchgelesen und mit html komm ich einigermassen klar. Im ersten css basics tutorial zeige ich wie ihr drei gleichgrosse elemente nebeneinander mit einer breite von 100 anordnet. Hallo zusammen ich habe eine frage bezuglich css.
Um den schwierigkeitsgrad noch etwas zu stei. Das bild schlagschattenpng hat ebenfalls seinen 10px schlagschatten auf beiden seiten plus die breite des headers welcher aber unsichtbar bleibt. 33 wo kommt das fragezeichen her.
Jetzt versuche ich schon die ganze zeit zwei unterschiedliche bilder nahtlos nebeneinander zu bekommensie sind zur zeit. Hallo zusammen mein problem klingt wahrscheinlich relativ einfach jedoch will und will es mir einfach nicht gelingen es zu losen. 21 anpassung an andere viewports responsive webdesign 3 einschwebende bildunterschriften.
Die einfachste anordnung besteht darin ohne css die image tags in den html quelltext einzufugen. Da img ein inline element ist wird es automatisch nebeneinander angeordnet. Das waren dann 520 pixel.
In dieser rubrik werde ich kunftig das ein oder andere tutorial zu themen veroffentlichen welche ofter mal nachgefragt werden. 500px und zusatzlich noch die vom schlagschatten zb. Ich hatte gestern ein nettes gesprach mit einer bloggerin die das uralte problem drei bilder nebeneinander plagt und der tabellen zu kompliziert waren habe ich mir uberlegt schreibe ich mal was wies einfacher mit html5 geht.
Wie bekomme ich in blogger zwei bilder nebeneinander. Bilder nebeneinander anordnen mit css ist es auch moglich bilder und grafiken nebeneinander anzuordnen ohne dass dies tabellencode erfordert. Der selektor wrapper hat die breite des headers zb.
31 ein transparenter balken am unteren bildrand. Jetzt mochte ich rechts und links noch ein bild anfugen die zwei bilder sehen aus wie ein schatten vom bild in der mitte. Den code findet ihr hier.
10px links und 10px rechts auf beiden seiten. Das ganze muss dann eben noch mit dem entsprechendem.
Css Basics Elemente Nebeneinander Anordnen Olivergast De
Ablosung Fur Float Layouts Webkrauts

Css Basics Elemente Nebeneinander Anordnen Olivergast De
 Elemente Mit Html Css Nebeneinander Positionieren
Elemente Mit Html Css Nebeneinander Positionieren
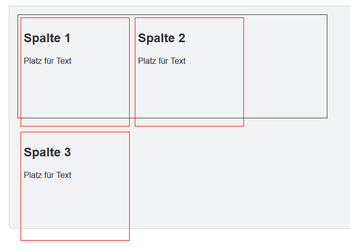
 Drei Div Boxen Nebeneinander Computer Html Css
Drei Div Boxen Nebeneinander Computer Html Css
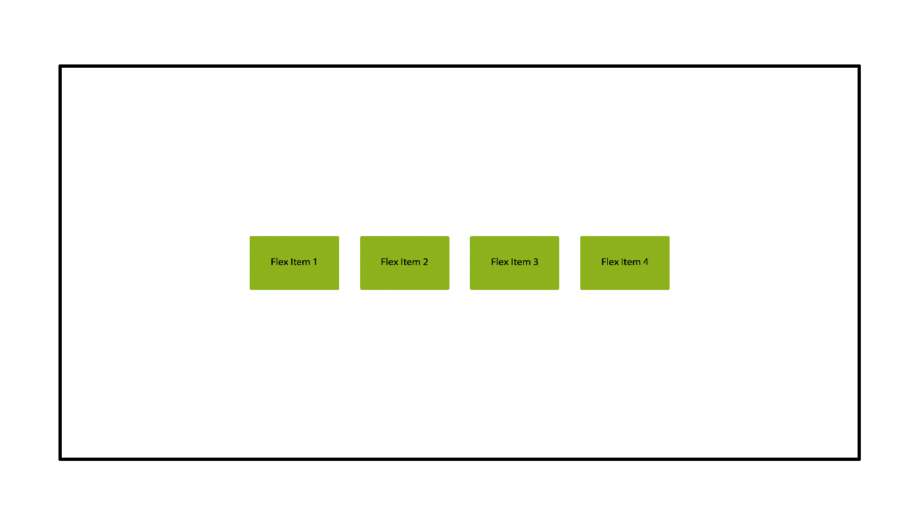
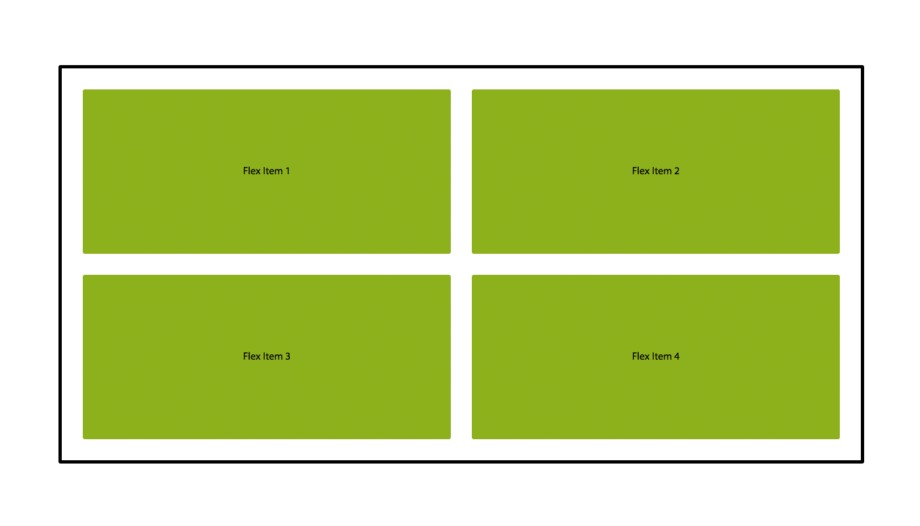
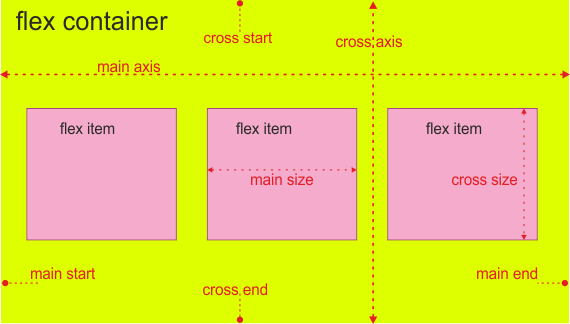
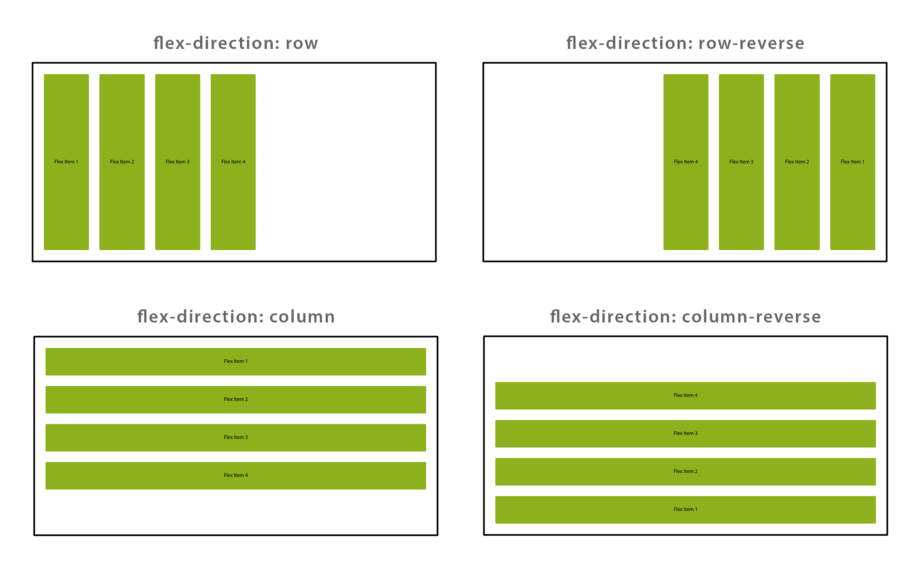
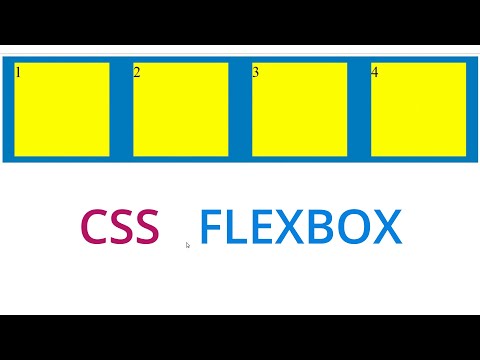
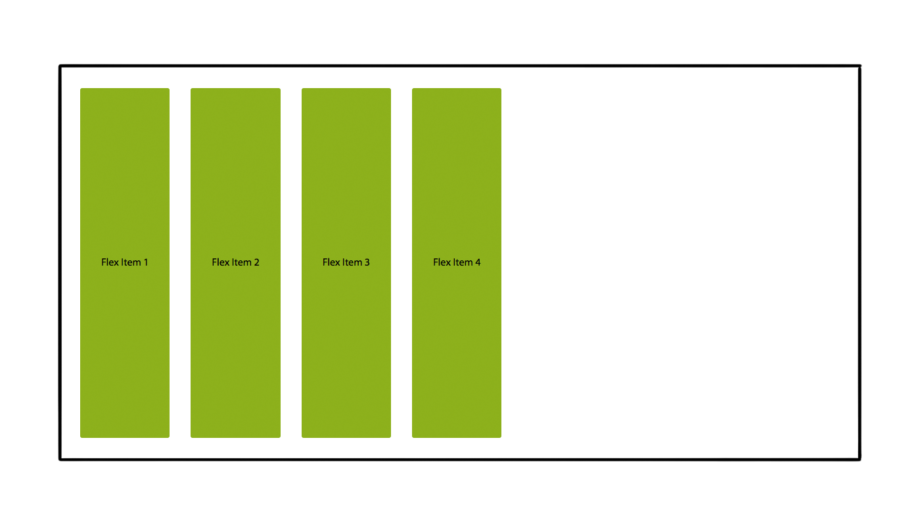
 Css Flexbox Einfuhrung In Das Flexible Box Layout Module
Css Flexbox Einfuhrung In Das Flexible Box Layout Module
 Html Css Tutorial Lektion 3 Elemente Nebeneinander
Html Css Tutorial Lektion 3 Elemente Nebeneinander
 Css Flexbox Layout Design Einfach Umsetzen
Css Flexbox Layout Design Einfach Umsetzen
 Kamera Live Bilder In Html Nebeneinander Anzeigen Lassen
Kamera Live Bilder In Html Nebeneinander Anzeigen Lassen
 Two Divs Next To Each Other That Then Stack With Responsive
Two Divs Next To Each Other That Then Stack With Responsive
Ablosung Fur Float Layouts Webkrauts
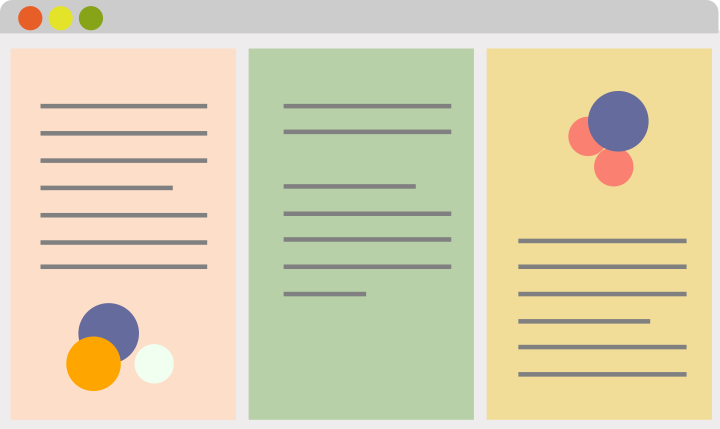
 Css Positionieren Spalten Gleicher Hohe Mediaevent De
Css Positionieren Spalten Gleicher Hohe Mediaevent De
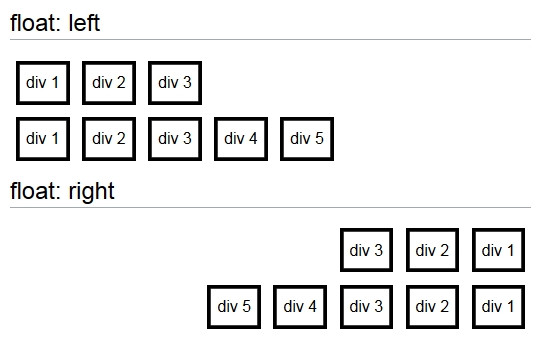
 Floats Tutorial Html Css Is Hard
Floats Tutorial Html Css Is Hard
 Css Flexbox Einfuhrung In Das Flexible Box Layout Module
Css Flexbox Einfuhrung In Das Flexible Box Layout Module
 Css3 Flexbox Tipps Tutorial Anleitung
Css3 Flexbox Tipps Tutorial Anleitung
 Css Flexbox Einfuhrung In Das Flexible Box Layout Module
Css Flexbox Einfuhrung In Das Flexible Box Layout Module
 Jupyter Notebook Display Zwei Pandaboards Nebeneinander Voidcc
Jupyter Notebook Display Zwei Pandaboards Nebeneinander Voidcc
 So Geht S In Wordpress Mehrere Bilder Nebeneinander
So Geht S In Wordpress Mehrere Bilder Nebeneinander
 Css Float Left Und Right Html Webseite
Css Float Left Und Right Html Webseite
 Bilder Neben Oder Untereinander Anordnen Mit Convert Ascii Ch
Bilder Neben Oder Untereinander Anordnen Mit Convert Ascii Ch
:fill(000,true):no_upscale()/praxistipps.s3.amazonaws.com%2Flatex-bilder-nebeneinander_d723313f.jpg) Latex Bilder Nebeneinander Anordnen So Geht S Chip
Latex Bilder Nebeneinander Anordnen So Geht S Chip
 Hep Fur Mac Neuer Html Editor Mit Live Vorschau Ifun De
Hep Fur Mac Neuer Html Editor Mit Live Vorschau Ifun De
 So Geht S In Wordpress Mehrere Bilder Nebeneinander
So Geht S In Wordpress Mehrere Bilder Nebeneinander
 Arbeitsmaterialien Springerlink
Arbeitsmaterialien Springerlink
Erledigt Bild Und Text In Tabelle Nebeneinander Stellen
 Floats Tutorial Html Css Is Hard
Floats Tutorial Html Css Is Hard
 Creative Advertising Domestika
Creative Advertising Domestika
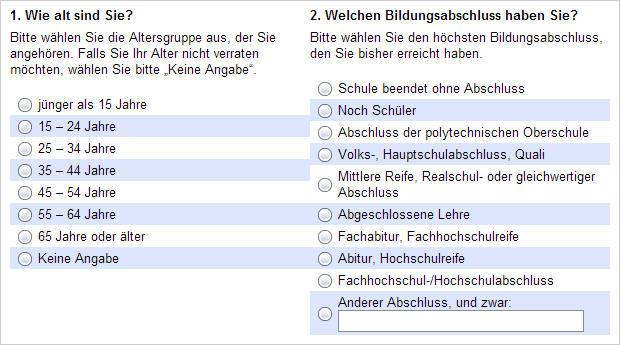
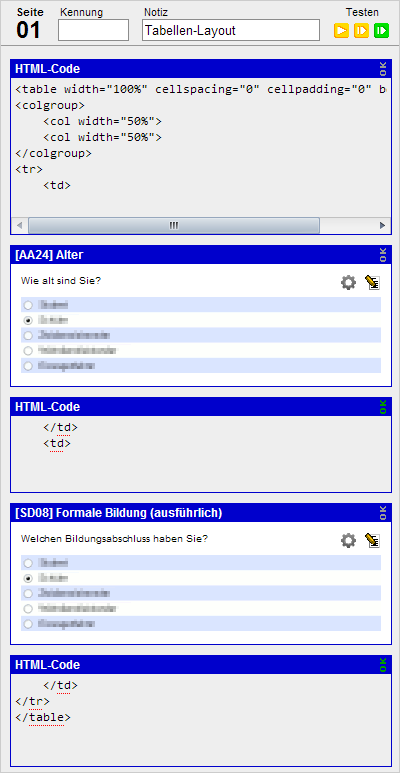
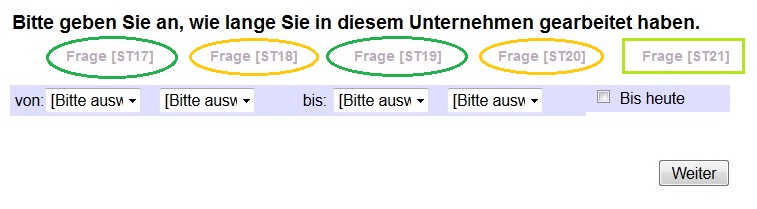
 Elemente Nebeneinander Platzieren Soscisurvey
Elemente Nebeneinander Platzieren Soscisurvey
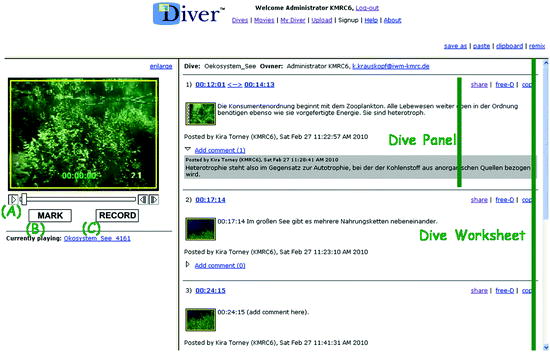
 Digital Video Tools In The Classroom How To Support
Digital Video Tools In The Classroom How To Support
 Arbeiten Mit Mehreren Dokumenten
Arbeiten Mit Mehreren Dokumenten
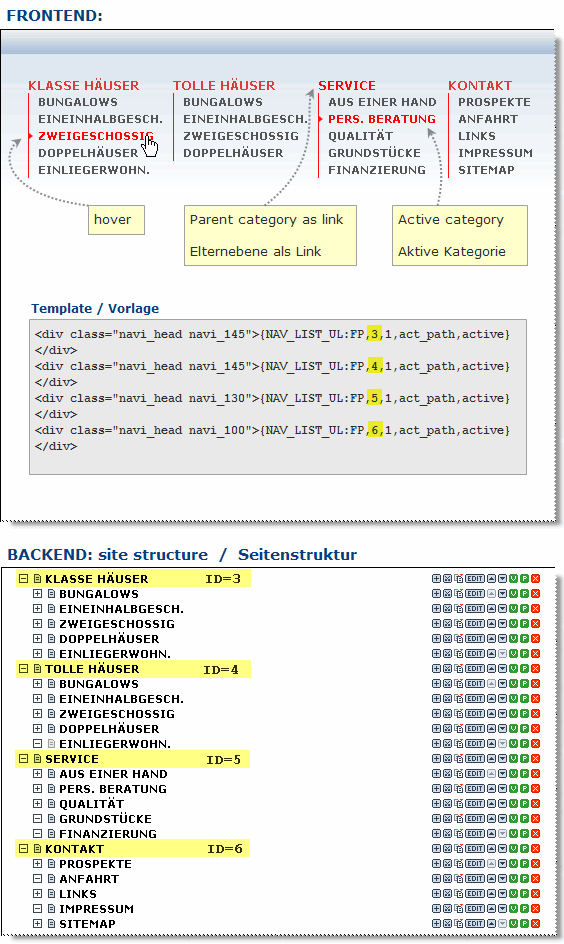
 Vertikale Navi Nebeneinander Phpwcms Howto Wiki
Vertikale Navi Nebeneinander Phpwcms Howto Wiki
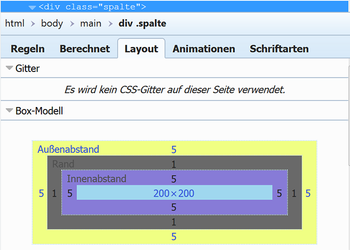
 Css Tutorials Einstieg Box Modell Selfhtml Wiki
Css Tutorials Einstieg Box Modell Selfhtml Wiki
 Zentrieren Mit Gridlayout Florence Maurice
Zentrieren Mit Gridlayout Florence Maurice
 How To Create A Horizontal Navigation Menu With Css Webucator
How To Create A Horizontal Navigation Menu With Css Webucator
 12 2 Der Normale Fluss Der Boxen Little Boxes Webseiten
12 2 Der Normale Fluss Der Boxen Little Boxes Webseiten
 Css Div Box Responsive Using Flexbox Css Flexbox Tutorial
Css Div Box Responsive Using Flexbox Css Flexbox Tutorial
 Verwenden Von Nebeneinander Angeordneten Datenpunkten
Verwenden Von Nebeneinander Angeordneten Datenpunkten
 Css Flexbox Layout Design Einfach Umsetzen
Css Flexbox Layout Design Einfach Umsetzen
 Html Table Fur Vis Oder Iqontrol Js Und Blockly
Html Table Fur Vis Oder Iqontrol Js Und Blockly
 Css Grid Komfortabel Weblayouts Erstellen
Css Grid Komfortabel Weblayouts Erstellen
Css Ein Dropdown Mega Menu Erstellen Olivergast De
 Inline Block Elemente So Machst Du Storenden Abstanden Den
Inline Block Elemente So Machst Du Storenden Abstanden Den
Brackets Blog The Free Open Source Code Editor For The Web
 Bootstrap Navbar Appears As Vertical List Stack Overflow
Bootstrap Navbar Appears As Vertical List Stack Overflow
 Tutorial Html Css Fur Einsteiger Teil 38 Alles Im Fluss
Tutorial Html Css Fur Einsteiger Teil 38 Alles Im Fluss
 Css Tutorials Einstieg Box Modell Selfhtml Wiki
Css Tutorials Einstieg Box Modell Selfhtml Wiki
 Elemente Nebeneinander Platzieren Soscisurvey
Elemente Nebeneinander Platzieren Soscisurvey
 So Geht S Bilder Mit Bildunterschrift Zentriert
So Geht S Bilder Mit Bildunterschrift Zentriert

 Html Newsletter Mit Photoshop Und Indesign Erstellen
Html Newsletter Mit Photoshop Und Indesign Erstellen
Css Grid Layout Ein Beispiel Maddesigns
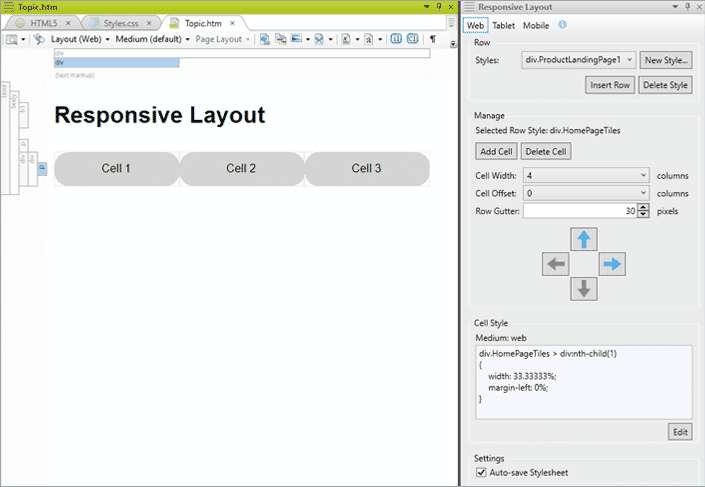
 How To Customize Your Responsive Outputs With Madcap Flare S
How To Customize Your Responsive Outputs With Madcap Flare S
 Verwenden Von Nebeneinander Angeordneten Datenpunkten
Verwenden Von Nebeneinander Angeordneten Datenpunkten

 Bilder Und Bildunterschriften In Html5 Auszeichnen
Bilder Und Bildunterschriften In Html5 Auszeichnen
 Floats Tutorial Html Css Is Hard
Floats Tutorial Html Css Is Hard
 Website Layout Mit Bootstrap Mehr Html Css Deutsch
Website Layout Mit Bootstrap Mehr Html Css Deutsch
 Layouts Mit Css Flexbox Oder Grid Dr Web
Layouts Mit Css Flexbox Oder Grid Dr Web
 So Geht S In Wordpress Mehrere Bilder Nebeneinander
So Geht S In Wordpress Mehrere Bilder Nebeneinander
 Html Mit Cascading Style Sheets Aufpolieren Seite 3 Von 4
Html Mit Cascading Style Sheets Aufpolieren Seite 3 Von 4
 Awesome Asciidoctor Grouping Floating Images Messages
Awesome Asciidoctor Grouping Floating Images Messages
:fill(000,true):no_upscale()/praxistipps.s3.amazonaws.com%2F2020-01%2FDrag.jpg) Paint Net Mehrere Bilder Zusammenfugen Chip
Paint Net Mehrere Bilder Zusammenfugen Chip
 Css Flexbox Einfuhrung In Das Flexible Box Layout Module
Css Flexbox Einfuhrung In Das Flexible Box Layout Module
 Erstellen Einer Einfachen Responsive Html E Mail
Erstellen Einer Einfachen Responsive Html E Mail
 Zentrieren Mit Gridlayout Florence Maurice
Zentrieren Mit Gridlayout Florence Maurice
 Script Html Tabellen Fur Vis Oder Iqontrol
Script Html Tabellen Fur Vis Oder Iqontrol
 2 Bilder Nebeneinander Css Css3 Forum Fur Html Css
2 Bilder Nebeneinander Css Css3 Forum Fur Html Css
 Ein Ausflug Mit Sas In Die Html 5 Welt Pdf Kostenfreier
Ein Ausflug Mit Sas In Die Html 5 Welt Pdf Kostenfreier
 What Is A Layer And How To Use It In Smart Slider 3 Smart
What Is A Layer And How To Use It In Smart Slider 3 Smart
 Elemente Nebeneinander Platzieren Soscisurvey
Elemente Nebeneinander Platzieren Soscisurvey
Css Basics Elemente Nebeneinander Anordnen Olivergast De
 Erstellen Einer Einfachen Responsive Html E Mail
Erstellen Einer Einfachen Responsive Html E Mail
 Css Tutorials Einstieg Box Modell Selfhtml Wiki
Css Tutorials Einstieg Box Modell Selfhtml Wiki
 Arbeitsmaterialien Springerlink
Arbeitsmaterialien Springerlink
 Layouts Mit Css Flexbox Oder Grid Dr Web
Layouts Mit Css Flexbox Oder Grid Dr Web
 How To Customize Your Responsive Outputs With Madcap Flare S
How To Customize Your Responsive Outputs With Madcap Flare S
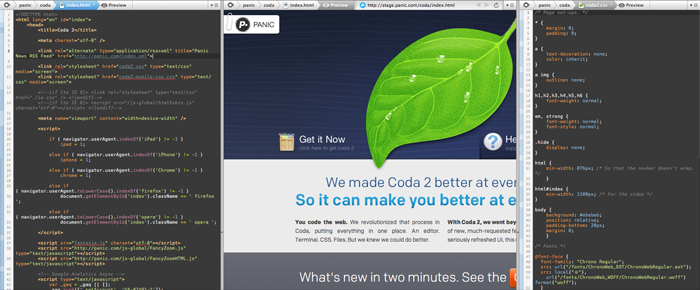
 Panic Blog Top 20 Secrets Of Coda 2
Panic Blog Top 20 Secrets Of Coda 2
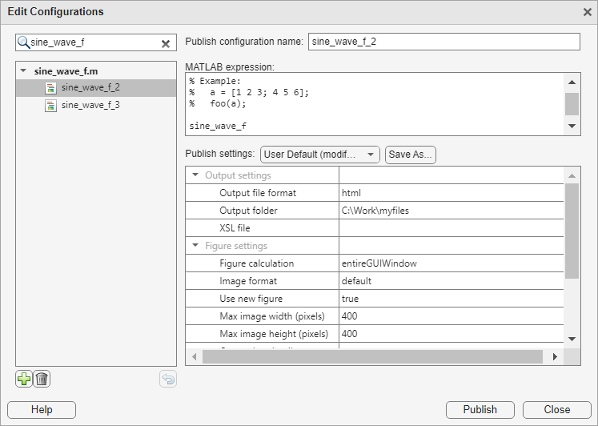
 Output Preferences For Publishing Matlab Simulink
Output Preferences For Publishing Matlab Simulink
 Website Layout Mit Bootstrap Mehr Html Css Deutsch
Website Layout Mit Bootstrap Mehr Html Css Deutsch
 Tipps Und Tricks Beim Ausrichten Von Text Und Bildern
Tipps Und Tricks Beim Ausrichten Von Text Und Bildern
 Two Line Toggles And Buttons In Divi Divi Soup
Two Line Toggles And Buttons In Divi Divi Soup
Zwei Bilder Nebeneinander Jeweils Mit Bildunterschrift Und
 Fortgeschrittene Css Techniken Inkl Debugging Und
Fortgeschrittene Css Techniken Inkl Debugging Und
 Copy Paste Love By Miradesigns 2017
Copy Paste Love By Miradesigns 2017
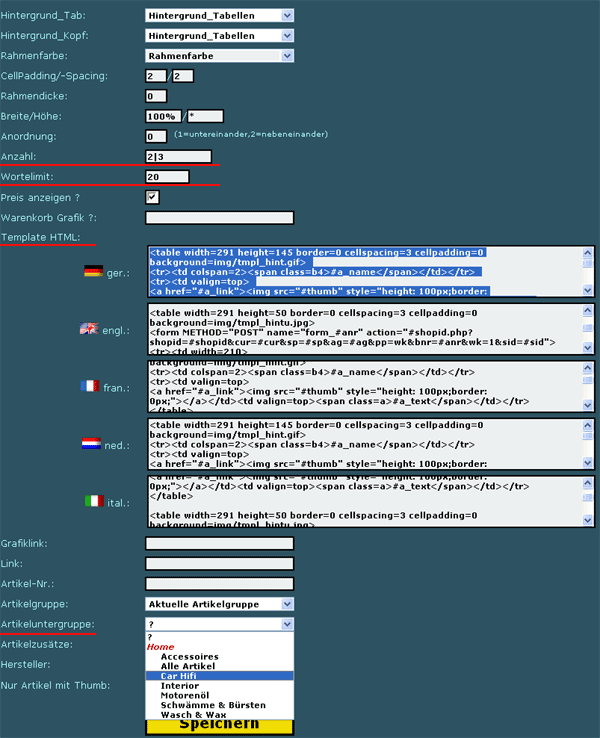
 Startseite Suchergebnis Per Html Template Mod4 Ebay Vorlage
Startseite Suchergebnis Per Html Template Mod4 Ebay Vorlage
 Aeg Electrolux Warmhaltepl Kw30 W User Manual
Aeg Electrolux Warmhaltepl Kw30 W User Manual
5202 Mit Html5 Drei Bilder Nebeneinander Stellen
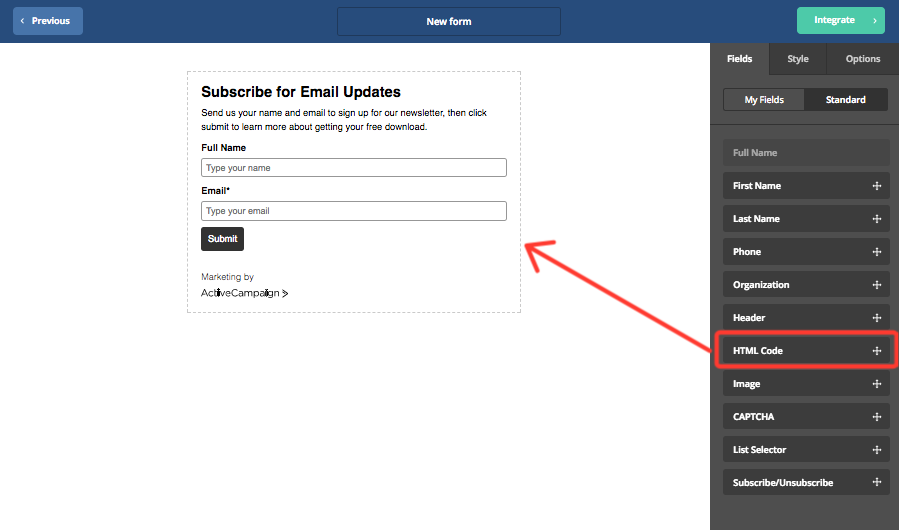
 Tips For Using Html And Css In Your Forms Activecampaign
Tips For Using Html And Css In Your Forms Activecampaign
 Css Display Table Display Table Cell Mediaevent De
Css Display Table Display Table Cell Mediaevent De
 Styling Html 5 Forms 5 Styling Select Boxes
Styling Html 5 Forms 5 Styling Select Boxes


